Hexo+GitHubpages博客搭建教程
-1.事前准备
需要
0.搭建
1.创建github仓库
创建一个名称为username.github.io的仓库
举个栗子,github用户名为KomoreKalu,则创建的仓库名称为KomoreKalu.github.io
后续涉及到username的也请结合自己的github帐号信息进行配置
2.配置ssh key
用git bash 执行命令
执行命令
(之后的命令,没有特殊说明则均是在git bash中执行)
ssh-keygen -t rsa
然后连续按三次回车,再执行
cat ~/.ssh/id_rsa.pub
复制生成的ssh key

打开自己的github主页,依次点击 右上角头像 → settings → SSH and GPG keys

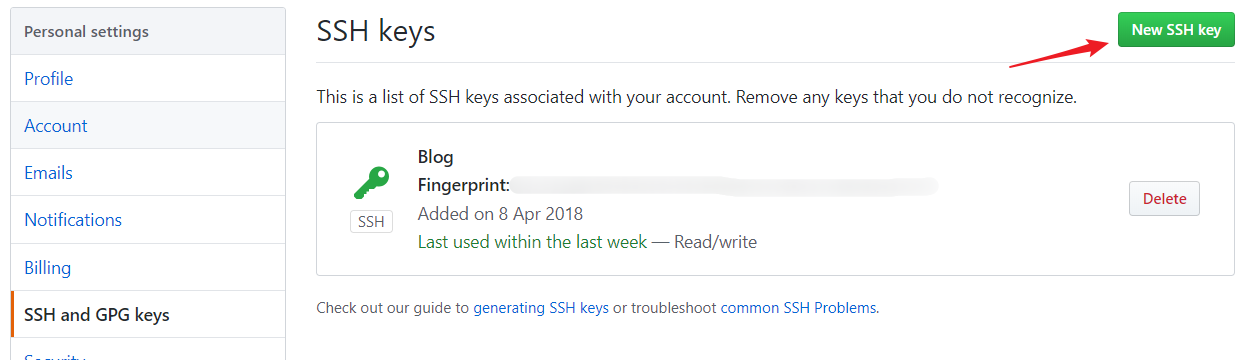
再点击右上角按钮新建ssh key

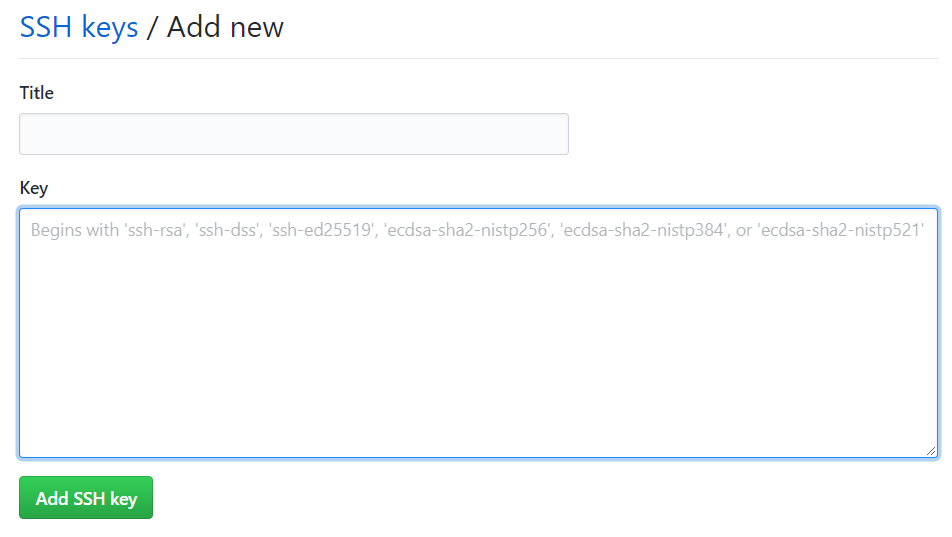
然后输入标题(自选)和ssh key(之前在git bash中生成的),点击左下角保存

最后执行
ssh -T git@github.com
可以看到Are you sure you want to continue connecting (yes/no)?
输入yes
若提示Hi KomoreKalu! You've successfully authenticated, but GitHub does not provide shell access.
则说明ssh key已配置成功:)
3.git设置
依次执行
git config --global user.name "KomoreKalu" //此处根据实际情况将KomoreKalu更换为你的github用户名
git config --global user.email "komorekalu@outlook.com" //%@#¥……邮箱
4.hexo
1.安装
npm install -g hexo-cli
2.初始化
依次执行
cd /c/Blog/hexo
hexo init
注意: 第一条命令中的路径/c/Blog/hexo 即博客本地源文件的储存位置,若阁下想要将文件储存在其他位置,请修改命令中的路径使其与之对应。
之后的命令均默认为在已经执行过cd /c/Blog/hexo 的前提下执行。
简单来讲,每一次打开git bash务必先执行cd /c/Blog/hexo
或
在博客源文件储存文件夹使用右键菜单的git bash here后
再考虑后续的命令操作
3.配置_config.yml文件
初始化后博客文件夹下会生成许多文件&文件夹,其中包含根目录下的_config.yml文件
以及themes文件夹下的_config.yml文件,为了区分我们把前者记作站点文件,把后者记作主题文件
用记事本打开站点文件 ,找到deploy部分按图示内容进行配置

配置完成后执行hexo d
若报错Deployer not found: git
则还需安装一个插件,请执行npm install hexo-deployer-git --save
4.预览
执行
hexo g -s
可以看到博客最初的样子(简陋的默认主题和一篇Hello World)
ctrl + c关闭预览
按步骤正常操作就能看到了/或者脑补也行,怎么可能因为忘了截图就不放图
5.相关指令
| 指令 | 缩写 | 说明 |
|---|---|---|
| hexo generate | hexo g | 生成静态文件 |
| hexo deploy | hexo d | 部署 |
| hexo server | hexo s | 启动服务器 |
| hexo version | hexo v | 显示hexo版本 |
| hexo new “postname” | hexo n “postname” | 新建名为postname的文章 |
1.个性化
1.主题
hexo默认主题很一般,这里以microb 为例教大家如何更换主题
使用其他主题请查阅与之对应的README文件
首先执行
git clone https://github.com/microacup/hexo-theme-micorb.git themes/microb
打开站点文件
找到theme: landscape 字段将它修改为theme: microb
- 菜单
在站点文件 中添加如下字段

- 关于
在source文件夹下创建about文件夹,在about文件夹中创建文件index.md
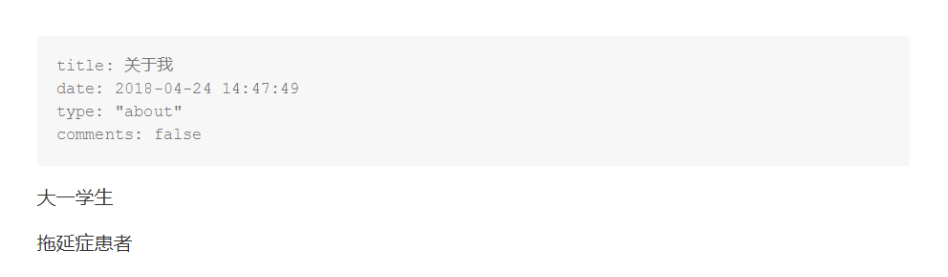
index.md内容示例如下,请结合自身信息配置

- 标签
安装插件hexo-generator-tag
执行npm install hexo-generator-tag --save
注意:即使不使用microb主题,也请安装hexo-generator-tag插件
在source文件夹下创建tags文件夹,在tags文件夹中创建文件index.md
内容如下

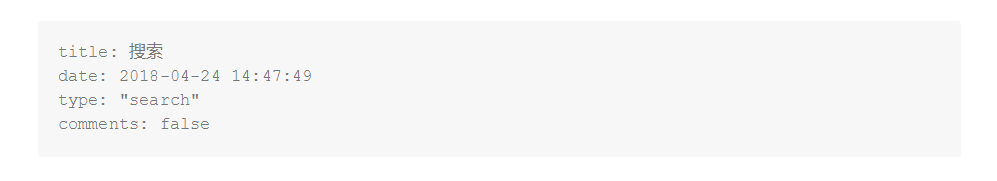
- 搜索
安装插件hexo-generator-search
执行npm install hexo-generator-search --save
在站点文件 中添加如下字段

在source文件夹下创建search文件夹,在search文件夹中创建文件index.md
内容如下

- 评论
目前只支持disqus
在站点文件 中添加如下字段

最后执行
hexo d -g
浏览器访问komorekalu.github.io 可以看到主题更换为microb的博客
2.域名
一般使用username.github.io就能访问自己的博客,想要个性化一点可以使用自己喜欢的域名
这里以阿里云为例
购买域名并实名认证
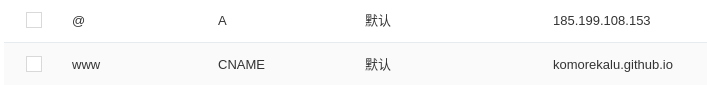
在控制台里点击对应域名的解析

再按下图示例添加解析

其中第一行的ip为ping komorekalu.github.io所得

在source文件夹中创建名为CNAME无后缀的文件,用记事本打开添加自己的域名

有无www. 均可
在仓库Settings中的GitHub Pages部分
勾选Enforce HTTPS

最后执行
hexo d -g
即可通过akihi.ink访问自己的博客
2.写博客
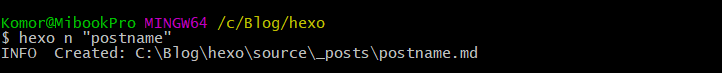
执行hexo n "postname" 新建文章

按照路径/c/Blog/hexo/source/_post 可以看到生成的名为postname的markdown文件
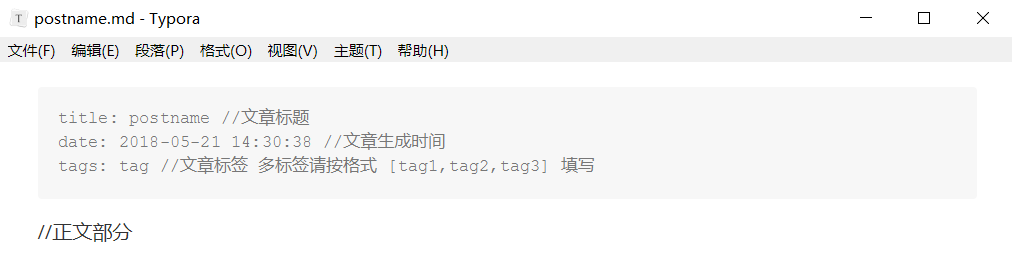
用Typora 打开
相关信息解释如下

写完博客执行hexo d -g 即可将其部署到github
可能遇到的问题
- 文章成功部署但是博客网页中迟迟不出现对应文章
可能原因是 未安装插件hexo-generator-tag
可能需要
- markdown语法:Markdown——入门指南
- 图床:SM.MS
参考文章
最后的最后,终于可以开始写博客了呢,祝好运!